Hari ini kami memiliki ulasan tentang beberapa fitur desain tambahan yang mungkin ingin Anda pertimbangkan untuk ditambahkan ke blog Anda agar lebih menarik secara visual dan juga untuk pengalaman pengguna yang lebih baik secara keseluruhan.
1. Navigasi Situs Web yang Menarik
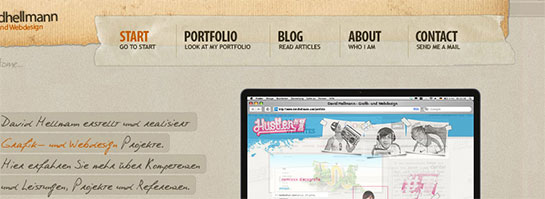
Memiliki navigasi situs web yang terlihat sangat bagus dapat membuat pengguna Anda lebih mengeksplorasi blog Anda.

Navigasi Situs Web yang Digunakan oleh David Hell Mann
* * * * *
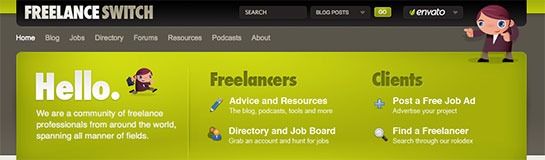
2. Splash Header
Di tajuk Freelance Switch, mereka menyebutkan bagian terpenting dari blog mereka dan menggunakannya sebagai semacam splash area untuk memastikan orang-orang pergi ke arah yang mereka inginkan. Di sini, di IncomeDiary kami melakukan hal yang sama di beranda kami, kami menyebutkan konten kami yang paling penting dan memberikan pengantar singkat ke halaman paling penting di situs.
* * * * *
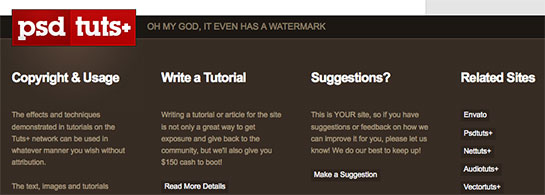
3. Gunakan Footer Yang Bagus
Anda mungkin berpikir apa masalahnya, tidak ada yang melihat bagian bawah situs saya.Tetapi mengejutkan betapa banyak orang yang melakukannya. Itu sebabnya memiliki akhiran yang layak untuk blog Anda adalah sentuhan yang bagus.
* * * * *
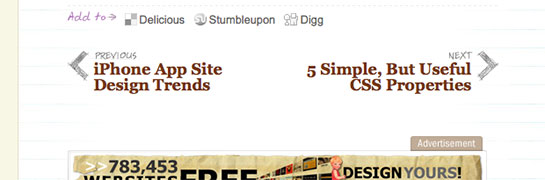
4. Fitur Tombol "Berikutnya & Sebelumnya"
Setelah Anda membaca blog, Anda sering bertanya-tanya ke mana harus pergi berikutnya, jika Anda menikmati posting, Anda pasti ingin lebih. Dengan WebDesignerWall, mereka memiliki kustomisasi sederhana yang mengirim orang ke posting sebelumnya atau berikutnya, tambahan bagus yang harus dipertimbangkan setiap blogger untuk membuat blog mereka lebih lengket.
* * * * *
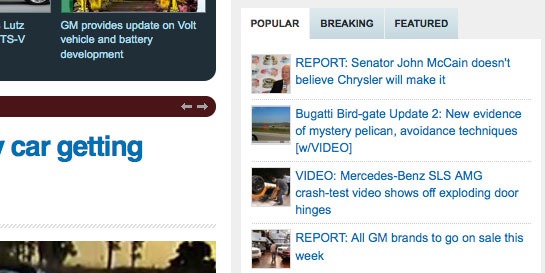
4. Gunakan Widget Populer, Istirahat & Unggulan
Bilah samping sering kali menjadi berantakan dengan widget dan teks yang tidak berguna.Itu sebabnya menggabungkan beberapa menjadi satu widget bisa menjadi solusinya.Memiliki widget yang menampilkan posting Popular, Breaking, dan Featured dapat sangat berguna, dan mendorong interaksi pengguna.
* * * * *
6. Fitur Posting Terbaik Anda Dalam Slider
Memiliki penggeser posting terbaik di beranda Anda dengan gambar percikan besar yang bagus benar-benar bisa menjadi cara yang baik untuk menyapa pengunjung Anda.Dengan cara ini, mereka dapat melihat konten terbaik, dan mengejar ketinggalan tentang apa yang telah mereka lewatkan sejak mereka terakhir kali mengunjungi blog Anda.
* * * * *
7. Buat Tajuk Kustom Menggunakan Tipografi
Menggunakan font khusus dan warna yang membuat tajuk menonjol dapat bekerja luar biasa di blog Anda.
* * * * *
8. Tambahkan Halaman Tentang Penulis
Ketika seseorang selesai membaca posting, itu bagus untuk menampilkan bio penulis kecil. Tidak ada yang terlalu lama, tetapi lebih baik hanya memiliki "Diposting oleh Rob".Avatar kecil dapat membuat bio terlihat bagus juga!
* * * * *
9. Tambahkan Fitur Berita Terbaru
Berita terkini adalah ide yang sangat keren yang memberikan urgensi dan kepentingan konten. Ini bisa digunakan untuk semua jenis blog yang menawarkan konten terbaru.
* * * * *
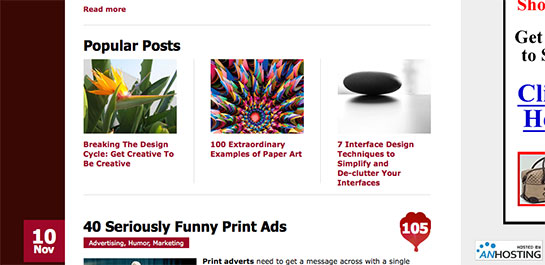
10. Tambahkan Fitur Kiriman Populer di Dalam Konten Anda
Saat mendaftarkan arsip posting blog Anda yang terus berkembang, senang menampilkan sesuatu yang “memecah” daftar. Memiliki bilah posting populer adalah ide yang sempurna untuk memecah konten. Dan itu juga dapat memberi Anda lebih banyak lalu lintas!

Posting Populer Terdaftar Dalam Konten Di Situs Web Designer Depot
* * * * *
11. Komentar Penulis
Komentar admin harus menonjol karena Anda memiliki sesuatu yang penting untuk dikatakan bahwa orang-orang harus memperhatikan, UxBooth telah melakukan pekerjaan yang hebat dalam menyesuaikannya!
* * * * *
12. RSS Dan Twitter Count
Menampilkan jumlah Twitter dan RSS Anda bisa berguna, terutama jika besar. Anda dapat menampilkan ini di mana saja di situs Anda, dan merancang sesuatu yang bagus dan halus, atau besar dan tebal yang menunjukkan hitungan mundur Anda. Sentuhan pribadi seperti ini dapat membuat blog menjadi bagus.
* * * * *
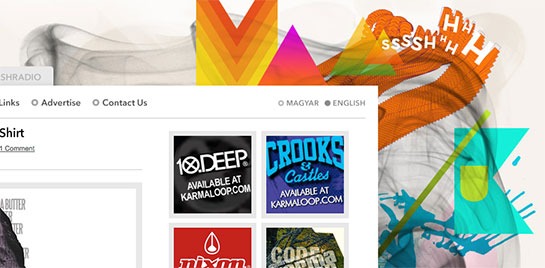
13. Gunakan Kolase sebagai Latar Belakang
Menggunakan latar belakang gaya kolase benar-benar dapat membuat situs web Anda menonjol. Banyak situs web yang melakukannya, tetapi hanya beberapa yang melakukannya dengan baik. Anda tidak ingin kolase gila yang mengalihkan perhatian pembaca dari konten.

Latar Belakang Kolase yang Menghancurkan Penggunaan Kultur
* * * * *
14. Dalam Iklan Konten (Yang Sesuai Dengan Desain Situs)
Jika Anda ingin mempertahankan pengiklan, mengapa tidak membuat iklan mereka lebih menonjol?
* * * * *
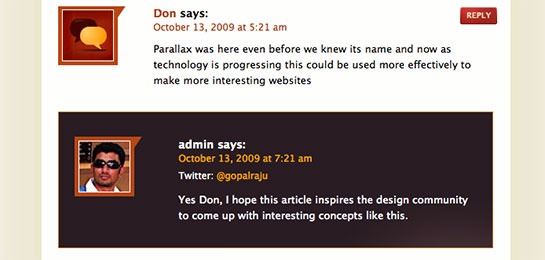
15. Gaya Komentar
Memiliki gaya komentar yang bagus yang terlihat bagus, menarik dan sesuai dengan desain Anda benar-benar dapat membuat komentar pengguna Anda menonjol sedikit lebih.
* * * * *
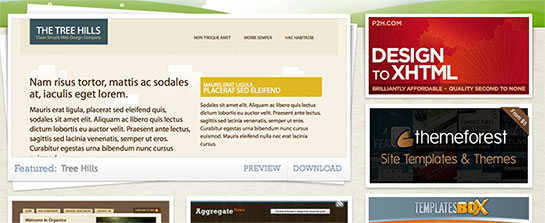
16. Sidebar Adverts
Jika Anda menerima iklan maka Bilah Samping adalah tempat yang tepat untuk menempatkannya dan jika Anda memiliki lalu lintas, Anda dapat menghasilkan sejumlah uang yang bagus - tetapi harap membuatnya sesuai dengan desain Anda. Jangan membuatnya tampak seperti ketinggalan jaman!

Templat Sumber Terbuka Gunakan Dalam Iklan Sidebar Desain
* * * * *
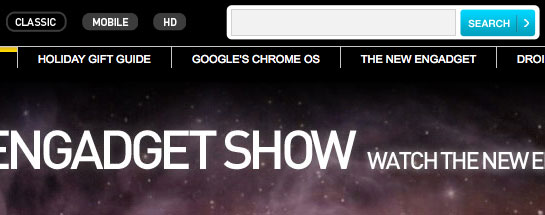
17. Bilah Pencarian Teratas
Saya benci ketika saya berada di situs web yang benar-benar hebat, dan saya pergi mencari sesuatu dan saya tidak dapat menemukan bilah pencarian. Memiliki bilah pencarian besar yang tidak mengalihkan pandangan orang dari desain utama, tetapi mudah ditemukan adalah pemenang yang sesungguhnya, dan dapat menjadikan blog Anda bagus dan bagus.
* * * * *
18. Membuat Favicon
Menggunakan favicon yang khas itu penting.Saya tahu ini hanya 16px x 16px, tetapi 256 piksel itu adalah real estat yang berharga, jadi Anda ingin merancang favicon Anda dengan pemikiran.
* * * * *
19. Kutipan Di Posting Blog
Semua orang mengutip hal-hal saat menulis di blog. Styling kutipan Anda secara berbeda dari konten lainnya adalah kuncinya. Ini membuat wawancara terlihat sepuluh kali lebih baik!
* * * * *
20. Posting Gambar
Memilih gambar posting Anda adalah keputusan penting. Lagi pula, Anda menginginkan sesuatu untuk setiap posting yang menonjol dan membuat pembaca ingin mengkliknya. Anda juga dapat mendesain gambar posting Anda dengan pembatas atau semacam dedaunan untuk membuatnya berfungsi dengan desain blog Anda.